High performance grouped list design
Overall goal#
- nested relationships exist in the grouping and there is no theoretical upper limit to the depth
- Drag and drop elements out of the grouped list to create grouping relationships
- ungrouped elements can be dragged into the group to create new grouping relationships
- When ungrouped list items are moved, they will automatically cross over the group and its subcomponents
- When ungrouped list items are grouped, the relative order before grouping should be maintained
- when grouped list items are ungrouped, the relative order before grouping should be maintained
- the above operation should also be valid for the direct operation of grouping (here the grouping is also operated as a list item) ## Analysis
- Due to Objectives 1&5, the data structure should be kept in a one-dimensional structure, i.e. in the form of an array of objects. Such a data structure provides the base order of list items and facilitates maintaining the relative order of list items when creating groupings.
- For objectives 2&3&5&6, the relative position of the grouped list items within the group should be recorded when calculating whether to create/update/delete grouping relationships for drag and drop items, to facilitate sorting the position of the list when the grouping relationships change
- For Objective 7, grouping should be included as one of the list items. Provide the "type" field as a distinction between grouped list items and other lists, for possible expansion of the grouping expand/collapse function.
- Render the list with a multi-dimensional structure to facilitate recursive rendering of the list, friendly to jsx syntax. ## Data structure design
List item data structure
1 | interface ListItem { |
List data structure
1 | type List = ListImte[] |
Auxiliary data structure when updating grouping
1 | type GroupStack = { |
The data structure used for react rendering
1 | interface AssistStruct { |
Algorithm selection#
One-dimensional object arrays into nested structures Design.#
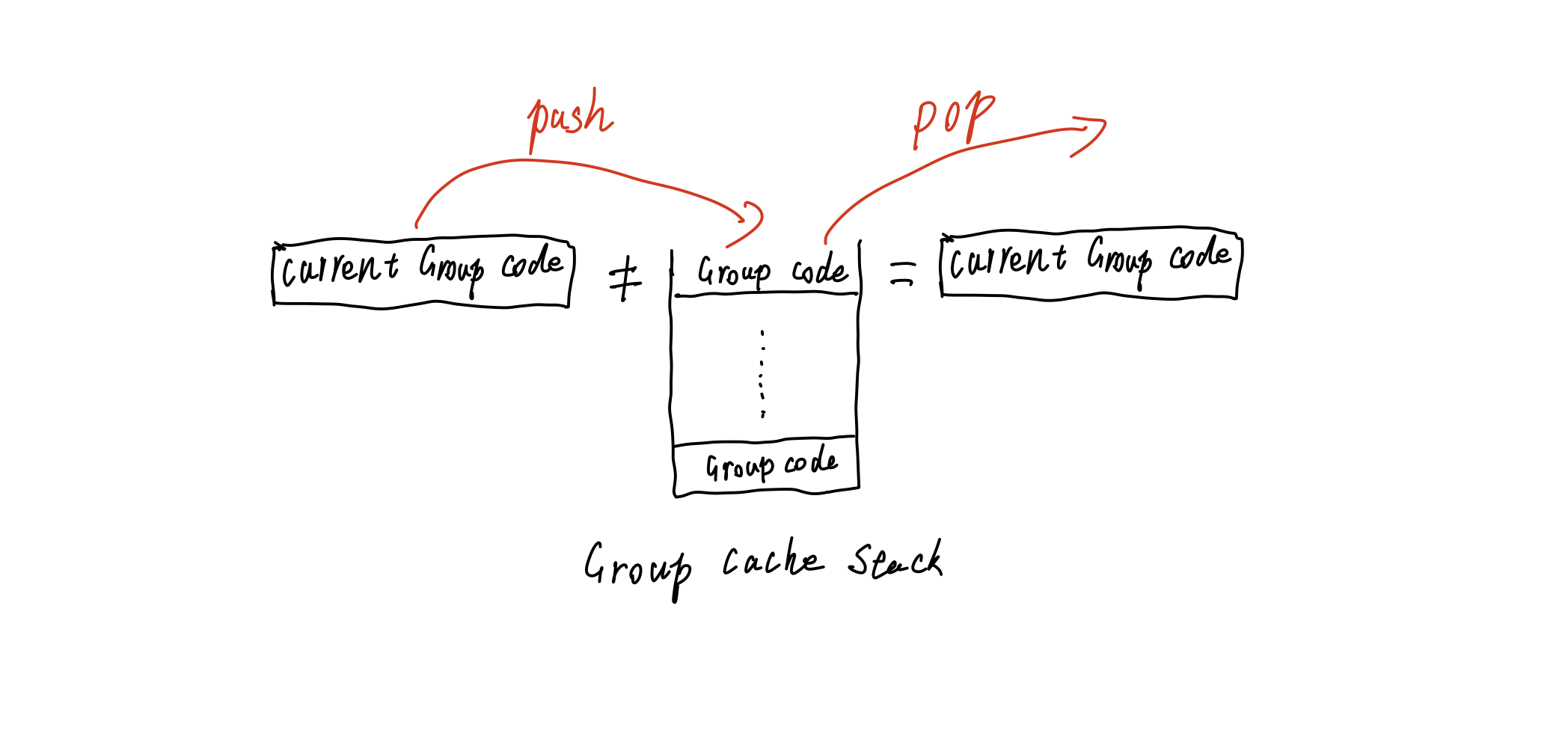
Detect group closure,The algorithm is a variant of the bracket closure algorithm.
If the group-code field in the current list item is not equal to the code at the top of the stack, the group is closed and the current stack top element is popped.

Specific implementation#
One-dimensional array of objects converted to a nested structure implements.#
1 | /** |
Translated with www.DeepL.com/Translator (free version)
High performance grouped list design
http://sadofriod.github.io/High-performance-grouped-list-design.html